今まではてなブログで2か月ほど、ブログに慣れるためにも書いてみましたが、WordPressに移行してとにかく出来ることが多すぎて、面食らってます。
他の方のブログを拝見するたびに
「これどうやってんの?」って、思ってましたが
少しずつ分かってきたところもありますが、まだまだ分からないので
いっそのこと試しながら、ついでに記事にしてみました。
私のような方がいらっしゃれば参考まで
※ちなみに↓の書き方も今回やり方発見して、試してみましたが見出しからジャンプのさせ方がわからなかったので、更に下にもう1つの目次が出来てしまうという初心者ぶりでございます。
優しい目で見てやって下さい。
WordPressで色んな表示の仕方を試してみました。
まずは新規で投稿を選択
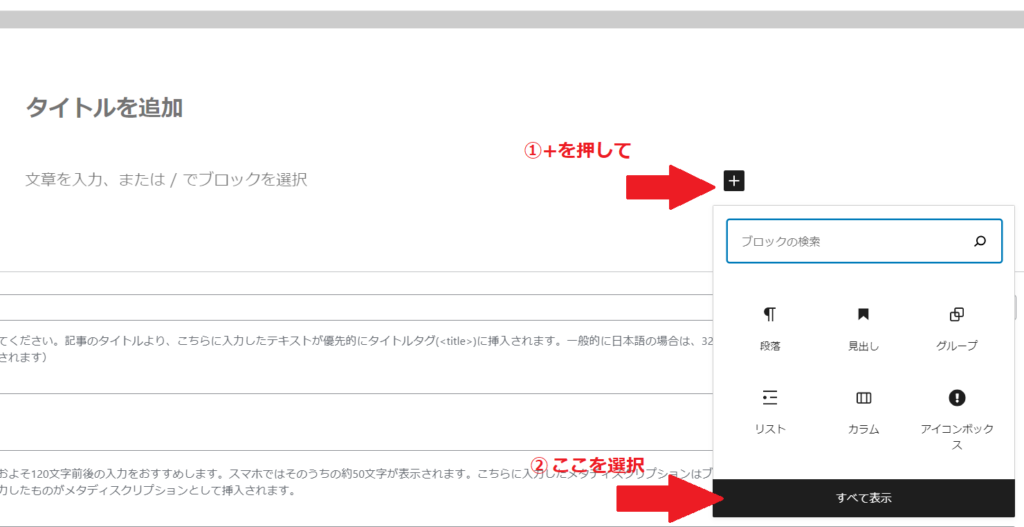
投稿で新規作成しブロックのところの“+”マークを選択し、「すべて表示」を選択する。

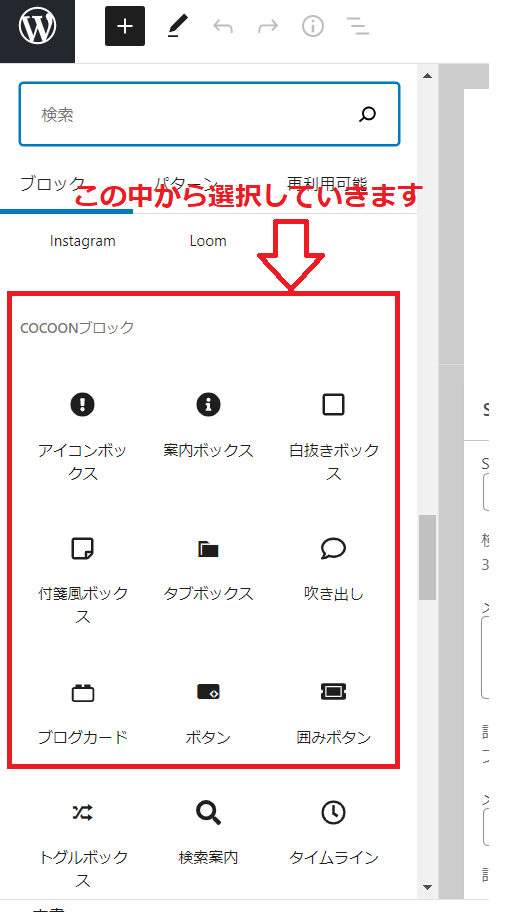
「COCOONブロック」から選択
各種アイコンが左に表示されるのでその中の「COCOONブロック」内の各アイコンを選択する

アイコン(案内)ボックス
インフォメーションなどで見かけるマークですね。
付箋風ボックス
これよく見かけますね、付箋風ってやつなんですね。
ちょっと、読んでほしい内容を見せるときとかに使われてる印象があります。
テスト:付箋風ボックスはこんな感じ
タブボックス
これもよく見かけますね~
タブの部分(レ点にCHECK表示)も変更可です。
テスト:タブボックスはこんな感じ
吹き出し
これめちゃめちゃ見かけます!
アイコンの部分も、もちろん変えられます。面白いですよね。
会話形式にした方が、内容がすっと入る感じと、アイコン内の表情で訴えるところもいいと思います。
これ使いこなせるといいなあ

テスト:吹き出しはこんな感じ
ブログカード(未解決)
試してみましたが、よくわかりませんでした。わかり次第追記します。
テスト:ブログカードはこんな感じ
※ブログカード解決編(2021年8月18日追記)
上記のように関連記事を出せます。「あわせて読みたい」以外にも「関連記事」、「詳細記事」などなど、様々なワードが選択できます。ワードを選択して、中にリンクを貼ればオッケーです。
ボタンと囲みボタン
ボタンの表示ですね、任意のURL指定できる。
あまり見かけないように思いますが、どうなんでしょう。
下のボタンは特になにも指定していませんが、押すと記事の上に移動しています。
囲みボタンについては、試してみましたがわかりませんでした。わかり次第追記します。
下記表示が囲みボタンです。編集画面では表示されてますが、実際には何も出ませんでした。
もう少し調査が必要です。
アイコンリスト
これ!これで、見出し簡単に作れると思ったんですけど記事へのジャンプのさせ方がわかりません。
また色々試してみようと思ます。
絶対これだと思います。
「COCOON汎用ボックス」内、見出しボックス、タブボックス、ラベルボックス
見出し、タブ、ラベルのテキスト、色、アイコンなどカスタマイズ可能です。
出来ること多すぎ!センスが問われますね、これはまずい。
それにしてもこれ使って出来るんだな、はじめて知りました。
やってみないと何事もわからんもんです。
こんな風にできました。
これ使って書いていたんですね、試してみて初めて分かりました。
あー!やっと見つけました。これ使いたかったんです。ラベルってやつですね
今回は以上です、無料ブログではここまでのカスタマイズはできないですね。
また、いろいろ試してみたいと思います。
最後まで読んでいただきありがとうございました。





のJungle-Moc(ジャングルモック)を履いてみた感想-320x180.png)











コメント